@z3dev The only reason I wanted the cli was node.js to access environment variables server side.
Latest posts made by Jason Sprouse
-
RE: Is the cli package also included in the web version?posted in Development Discussions
-
RE: Is the cli package also included in the web version?posted in Development Discussions
It's not node based, and just uses a minified compiled version of jscad.
<body> <noscript> <h1>Please enable JavaScript to use this website</h1> </noscript> <div id='jscad'></div> <script language="javascript" src="./dist/jscad-web.min.js"></script> <script language="javascript"> const el1 = document.getElementById('jscad') const jscadInst1 = jscadWeb(el1, {name: 'jscad1'}) </script> <script language="javascript"> window.addEventListener('beforeunload', (event) => { event.preventDefault() event.returnValue = '' }) </script> </body> -
Is the cli package also included in the web version?posted in Development Discussions
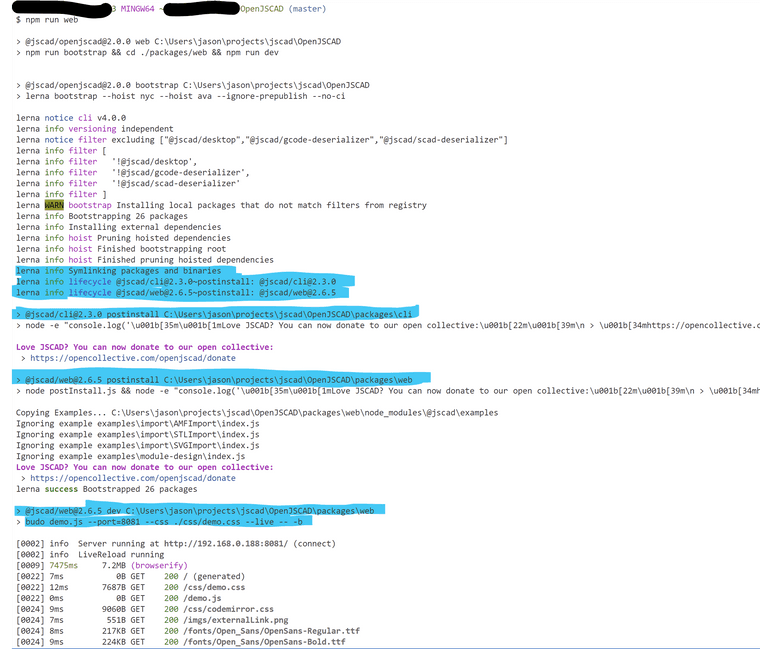
I posted a prompt suggesting the addition of some generative ai capabilities. In running the app locally I see that it is system linking the
@jscad/cliand@jscad/webpackages and running thepostInstall.jsscript, but then after successfully bootstrapping it's running thisdemo.jsscript.
My goal is to create a prompt input area in the editor.js section, but we will need a server side capabilities to keep the api key to which ever ai api we send the prompt commands to.
Fairly easy integration.
-
RE: AI in JSCAD for Generative AIposted in General Discussions
@Jason-Sprouse said in AI in JSCAD for Generative AI:
Today Stability AI announced the first public release of StableCode, its new open large language model (LLM) designed to help users generate programming language code. StableCode is being made available at three different levels: a base model for general use cases, an instruction model, and a long-context-window model that can support up to 16,000 tokens.
-
RE: AI in JSCAD for Generative AIposted in General Discussions
@hrgdavor I have some of the same sentiment, but as it relates to training a model on a large amount of code to then prompt it to generate code for a project - it should stub out enough to get going. Should be simple enough to add to the JSCAD.
-
RE: Are there JSCAD user callbacks?posted in Development Discussions
@Hermann-SW said in Are there JSCAD user callbacks?:
tionality?
Wouldn't that also be displayed in the browser stack trace?
-
AI in JSCAD for Generative AIposted in General Discussions
Are you interested in using AI in JSCAD for generative AI?
I am excited about the potential of AI to revolutionize the way we create and manafacture products. JSCAD is a powerful tool for 3D design, and I believe that AI can be used to make JSCAD even more powerful.
If you are interested in learning more about AI in JSCAD for generative AI, please leave a comment below. I would love to connect with other people who are passionate about this technology.
Together, we can make JSCAD the go-to tool for generative AI!
What are your thoughts on the potential of AI in JSCAD for generative AI?
What are some specific projects that you would like to see created using AI in JSCAD?
Are you familiar with any resources that can help me learn more about AI in JSCAD? -
RE: Interoperability with URDF / Gazebo and modelling of Robotsposted in General Discussions
I'm here for Generative Ai purposes, but have exposure to robotics and ROS too.
I haven't seen if this script works, but here is what I promted....."Build a motorized wake board frame in jscad."
module motorized_wakeboard_frame { // Define the dimensions of the frame. const width = 200; const height = 100; const thickness = 10; // Create the base of the frame. translate([0, 0, -thickness]) { cube([width, height, thickness]); } // Create the two uprights. translate([0, height / 2, 0]) { cylinder(h = thickness * 2, r = width / 2); } translate([width, height / 2, 0]) { cylinder(h = thickness * 2, r = width / 2); } // Create the two supports for the motor. translate([width / 2, height / 2, thickness]) { cube([width / 4, thickness, height - thickness * 2]); } translate([width / 2, height / 2, height - thickness]) { cube([width / 4, thickness, height - thickness * 2]); } }This code creates a basic motorized wakeboard frame. The frame is made of four pieces: a base, two uprights, and two supports for the motor. The base is a rectangular prism with dimensions of width x height x thickness. The uprights are cylinders with a radius of width / 2. The supports for the motor are cubes with dimensions of width / 4 x thickness x height - thickness * 2.
Here are some additional things you could add to this code to make it more realistic:
- Add a motor to the frame.
- Add a propeller to the motor.
- Add a battery to the frame.
- Add a controller to the frame.
- Make the frame watertight.